SecondHand: P2P Clothing Shopping App
UX Design, Interaction Design, Information Architecture, User Flows
Designed a peer to peer shopping app for clothing, including both buyer and seller experiences.
Duration: 3 weeks
Context: HCDE 536 Interaction Design - Individual Project
Tools: Figma, Lucid
My Role: Lead Designer
In this solo project, I conceptualized “SecondHand” based on the needs of a given persona. I created information architecture and user flows, and designed low-fidelity, clickable prototypes for desktop and mobile in Figma.
DESIGN PROBLEM
This portfolio piece is a combination of 2 short projects:
First: design and prototype the interaction for people to purchase goods from a peer-to-peer service through a native mobile application.
Second: design and prototype the interaction for people to sell goods through peer-to-peer service through a desktop web application.
I chose to continue building on my design from the first project for the second project, creating a final design that represents both seller and buyer interfaces. These projects focused primarily on user flows and information architecture, therefore the wireframes and clickable prototypes created are low fidelity.
DESIGN SOLUTION
SecondHand is a web and mobile application where users can buy and sell clothing.
The mobile app design focuses on the buyer’s experience, where users can search for their desired clothing or upload a photo to find styles that match. Buyers are able to offer a price for a clothing item, which is either rejected or confirmed by the seller.
The desktop app focuses on the seller’s experience, including the onboarding process, interactions with a seller dashboard, including uploading new items, and cashing out their earnings.
As previously mentioned, the mobile buyer interface was completed prior to the desktop seller interface, which explains differences in branding and fidelity between the two prototypes.
Persona
I started my design process with a persona with specific wants and needs:
Name: Allison
Age: 24
Occupation: Part-time worker and part time student
As a buyer, Allison wants to:
Avoid impulse buys
Be able to price shop for the best deal
Know about and use discounts
Be aware of current trends and shop for stylish clothing
As a seller, Allison wants to:
efficiently sell clothing in bulk
keep track of her sales and income
know how to make her shop more appealing to buyers
MOBILE
SecondHand Mobile
I started by thinking about my persona. What would Allison’s objectives be when using the mobile app?
Knowing that Allison wanted to shop for stylish clothing, I envisioned a feature where buyers can take a photo of real-life clothing and search for similar styles.
Knowing that Allison wanted to be able to avoid impulse buys, I envisioned a feature where buyers can save items for later in a “favorites” tab.
Knowing that Allison wanted to be able to price shop for the best deal, I envisioned a feature where users can negotiate prices with sellers.
With these features in mind, I developed an information architecture, and user flows that illustrated each of these objectives with a scenario that Allison might encounter, then iterated on my design and information architecture based on critique from my peers before creating the low-fidelity prototype.
Mobile Low-Fidelity Prototype
A clickable prototype can be viewed here
Mobile Information Architecture
Mobile User Flows
User Flow 1 - Photo Recommendations
Allison sees one of her classmates wearing a stylish shirt. She decides that she wants to get a similar shirt. She asks her classmate if she can take a photo of her shirt, and her classmate agrees. Allison wants to upload the photo she took to the app to get clothing recommendations of which items to purchase to replicate her classmate’s outfit.
Update from first iteration: In this flow, I added a step where the app detects specific clothing items from the uploaded photo, so the user must choose which item to search for before seeing specific results. In adding a small amount of friction for the user, the results page is more specific to the user’s search needs.
User Flow 2 - Favorites
Allison found a stylish shirt that she wants to buy that is like her classmate’s, but she wants to wait until she gets paid to purchase the shirt. She wants to look through the shirt options available that match the photo she uploaded on the app and “like” certain items so that she can go back to them later when she is ready to make her purchase. When she has more time, she wants to go to her favorites tab and view the item page for more details.
User Flow 3 - Price Negotiation
Allison found a shirt that she likes, but she isn’t happy about the price. She wants to contact the seller of that item and offer a lower price for the shirt, then see if her offer is accepted before deciding that she wants to buy the shirt. Ideally, the seller will accept her offer and she will decide to purchase the item. If the seller denies her offer, she will have to choose whether to offer another price, purchase the item at the higher price, or keep browsing.
Mobile Usability Testing Research Questions
What do users expect to happen once they upload an outfit photo?
What content is most important for users to see when they open the app?
DESKTOP
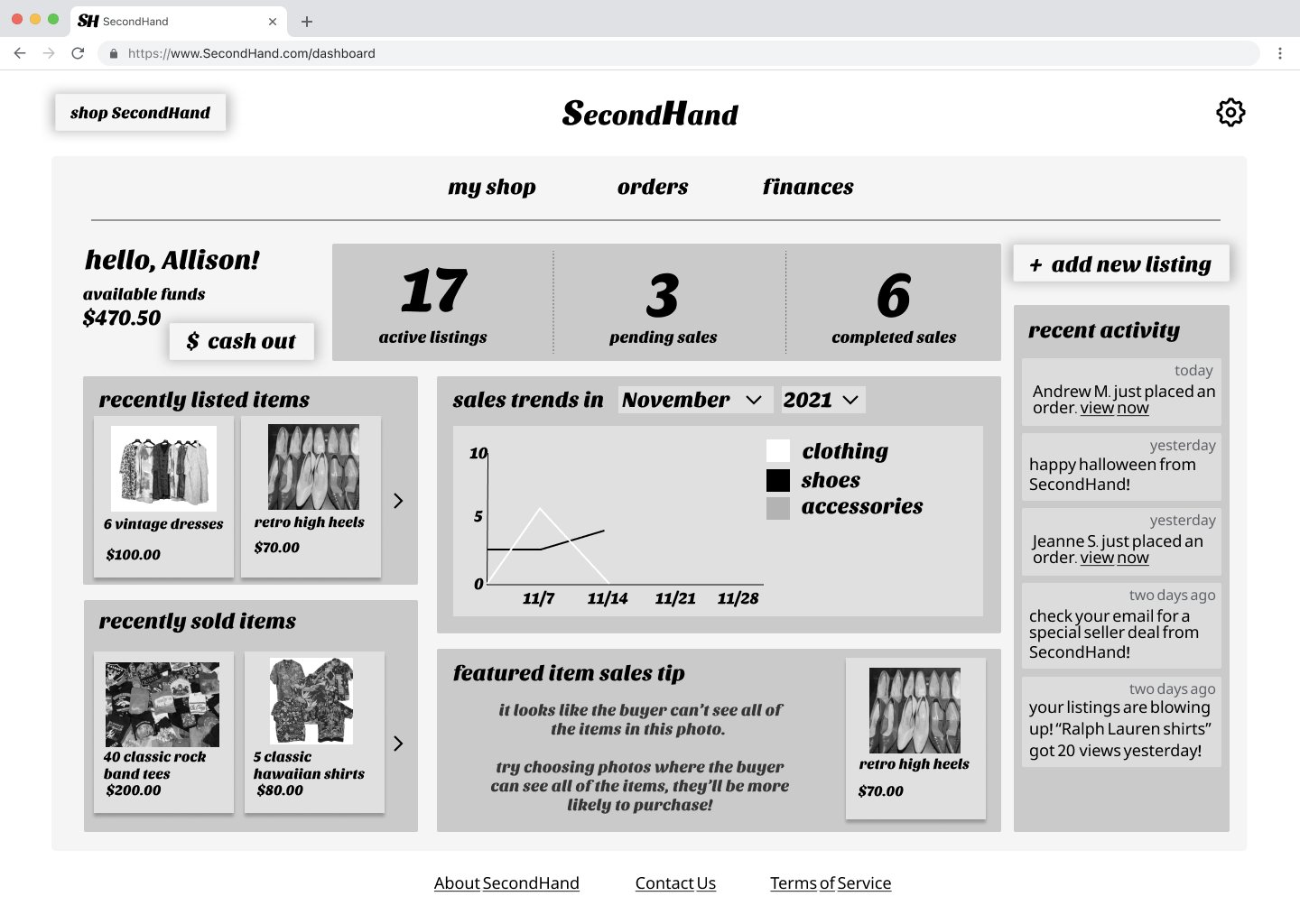
SecondHand Desktop
For the desktop version, I revisited the needs of my persona as a seller rather than a buyer.
Knowing that Allison wanted to…
efficiently sell clothing in bulk, I envisioned a site that focuses on the sale of sets, or bulk quantities of pre-owned clothing, organized by garment type and clothing size.
keep track of her sales and income, I envisioned a seller dashboard where Allison can keep track of her sales all in one place.
make her shop more appealing to buyers, I envisioned a sales tip widget that helps Allison make the most of her listings.
I first developed an information architecture and user flows that illustrated each of these objectives with a scenario that Allison might encounter, then iterated on my design and information architecture based on critique from my peers before creating the low-fidelity prototype.
Desktop Low-Fidelity Prototype
A clickable prototype can be viewed here
Desktop Information Architecture
Desktop User Flows
User Flow 1 - Creating a Shop
Allison has taken a lot of time to collect vintage clothing items, but now she wants to sell her collection in bulk sets rather than individual items. She has used the mobile app SecondHand to purchase clothing before, but now she wants to sell her clothes. She wants to learn more about the seller experience and create a shop on SecondHand's desktop website.
User Flow 2 - Creating and Editing a Listing
Now that Allison's shop has been created, she wants to create her first listing: a set of 10 pairs of vintage jeans. Allison posts this listing to her shop - but she forgot to mention the style of the jeans in the description. She wants to go to her shop page to view her latest listing and edit its description.
User Flow 3 - Cashing Out
Allison has added many clothing sets to SecondHand, and 6 of her listings have sold. She wants to add her bank account information so that she can cash out her earnings to her bank.
Desktop Usability Testing Research Questions
What information or tools on the seller dashboard are most valuable and/or useful to sellers?
Does the user feel like they have total control over their products once they are added to
their shop?
Do users understand the process by which products move from listed items, to
pending transaction, to completed sale?
EARLY ITERATIONS
Mobile
Desktop
REFLECTION
I enjoyed this project because it gave me an opportunity to think about a shopping app from the perspective of the seller and the buyer, and practice my wireframing skills in Figma. I also had fun working out the information architecture and user flows to best suit the needs of my user using Lucid. If I had more time on this project, next I would develop a clickable interface that integrates both the P2P and B2B user experiences, and test my research questions with usability testing.